http://briancaos.wordpress.com/2011/11/28/using-sitecore-editframe-in-pageedit/

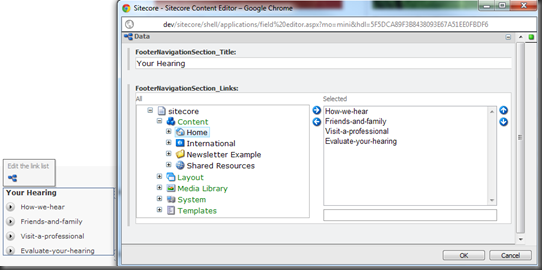
Using the Sitecore EditFrame with a DataSource
DataSource: Item Full Path (if not set Context is used)
Buttons: Notice it must link to a folder containing buttons and not a button.
<asp:Repeater runat="server" ID="FooterLinks" DataSource="<%# FooterLinkSections %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<sc:EditFrame
ID="FooterEditFrame"
Buttons="/sitecore/content/Applications/WebEdit/Edit Frame Buttons/FooterNavigationSection"
runat="server"
Title="Edit the link list"
DataSource="<%# ((FooterNavigationSectionItem)Container.DataItem).InnerItem.Paths.FullPath %>">
<p>
<%# ((FooterNavigationSectionItem)Container.DataItem).FooterNavigationSection_Title.Raw %></p>
<asp:Repeater runat="server" ID="FooterLinks" DataSource="<%# ((FooterNavigationSectionItem)Container.DataItem).FooterNavigationSection_Links.ListItems %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<a href="<%# Sitecore.Links.LinkManager.GetItemUrl(Container.DataItem as Item) %>">
<%# NavigableItem.GetNavigationTitleRaw(Container.DataItem as Item) %></a></li>
</ItemTemplate>
<FooterTemplate>
</ul></FooterTemplate>
</asp:Repeater>
</sc:EditFrame>
</li>
</ItemTemplate>
<FooterTemplate>
</ul></FooterTemplate>
</asp:Repeater>Using the EditFrame with code behind/inline code
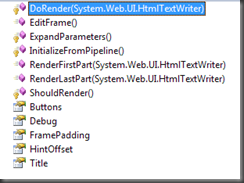
Using the object browser on Sitecore.Web.UI.WebControls.EditFrame you will find the RenderFirstPart RendeLastPart, for using these you must use the HtmlTextWriter.

var navList = footerItem.FooterNavigation_Selector.Item.GetChildren<FooterNavigationSectionItem>();
StringWriter output = new StringWriter();
using (HtmlTextWriter writer = new HtmlTextWriter(output))
{
foreach (var selectorItem in navList)
{
var links = selectorItem.FooterNavigationSection_Links.ListItems.Aggregate(
string.Empty,
(current, item) =>
current +
string.Format(
"<li><a href=\"{0}\">{1}</a></li>",
Sitecore.Links.LinkManager.GetItemUrl(item),
NavigableItem.GetNavigationTitleRaw(item)));
var editFrame = new EditFrame
{
ID = "editLinks" + selectorItem.ID.ToShortID(),
Title = "Edit the link list",
Buttons = "/sitecore/content/Applications/WebEdit/Edit Frame Buttons/FooterNavigationSection",
DataSource = selectorItem.InnerItem.Paths.FullPath
};
editFrame.RenderFirstPart(writer);
writer.Write(
string.Format(
"<li><p>{0}</p><ul>{1}</ul></li>",
selectorItem.FooterNavigationSection_Title.Raw,
links));
editFrame.RenderLastPart(writer);
}
}
renderFooterLinks.Text = string.Format("<ul>{0}</ul>", output);
No comments: